Building an Image Generator Web App with HTML, CSS, and JavaScript
Introduction
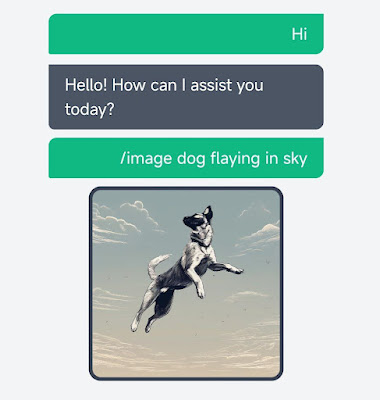
In this article, we'll delve into creating a sophisticated Image Generator web application using HTML, CSS, and JavaScript. This application empowers users to generate images based on their provided descriptions while offering the flexibility to choose from different aspect ratios and styles.
HTML Structure
We begin with the HTML structure, starting with the essential <!DOCTYPE html> declaration and specifying the language as English. Inside the <head> section, we set up metadata including character encoding and viewport settings. The <title> tag defines the title of our webpage. Moving into the <body> tag, we encapsulate our main content within a <div> with the class container, which serves as the layout's backbone.
CSS Styling for Aesthetic Appeal
The CSS section brings our design to life, defining a visually appealing layout for our web application. We utilize custom properties declared with :root to manage primary colors, button radius, and padding, allowing for easy customization. The overall design emphasizes readability and user experience, with a clean font, subtle background, and a well-defined color scheme. Input elements such as <textarea>, <select>, and <button> are styled with consistent margins, padding, and border properties to ensure a cohesive look across the application.
JavaScript for Interactivity and Functionality
JavaScript plays a crucial role in adding interactivity and functionality to our web app. We employ asynchronous functions to handle user interactions and fetch data from an external image generation API. The callImageGenerationAPI function sends a request to the API, waiting for and receiving a response. The handleImageGeneration function manages the image generation process, displaying a loading message while awaiting the response. Upon successful generation, it displays the generated image, or logs an error if the process fails.
Conclusion
In this tutorial, we've demonstrated the step-by-step process of creating a sophisticated Image Generator web application using HTML, CSS, and JavaScript. By following this guide, you can build similar applications with ease, empowering users to generate customized images tailored to their descriptions, aspect ratios, and style preferences. With its clean design and robust functionality, this application serves as a versatile tool for various creative endeavors.